"A clear and straightforward must-read book to understand how to use the latest features of JavaScript and React to develop modern and sustainable web applications."
- Antonio Perrone
Enjoy the book? Please feel free to Leave us a review 🙏

"A clear and straightforward must-read book to understand how to use the latest features of JavaScript and React to develop modern and sustainable web applications."
- Antonio Perrone
"This is a must-read for frontend engineers!"
- Erik Alonso Ahumada Sarmiento
"Must read for all experience levels!"
- Rizvi Iqubal
We often romanticize the notion of programming, presenting it as an abstract form of art, a science, or even a form of magic. The truth, however, is much more practical and grounded. Code, in its essence, is communication. At the start of my book, Learning JavaScript Design Patterns, I say "good code is like a love letter to the next developer who will maintain it". It is an intimate correspondence, from one developer to another, spanning time and space. You can read my visual essay on good code.
"Addy's book is a pragmatic approach to fundamental concepts that are useful across myriad uses. JavaScript Design Patterns are intrinsic to developers applying systems thinking to their own work. Any developer reading this book will see incredible returns on the time investment reading it."

Sarah Drasner, Director of Engineering at Google leading Core Web Dev
"Addy Osmani strikes again, and he has delivered a much-appreciated update to his already classic book on design patterns in JavaScript."

Stoyan Stefanov, WebPageTest.org engineer and author of JavaScript Patterns
"This week, I started reading Learning JavaScript Design Patterns by Addy Osmani... As a part of honing your craft, I advocate that engineers should know, study, and practice design patterns... Osmani starts Chapter 1 with a statement that resonated deeply with me: 'Good code is like a love letter to the next developer who will maintain it.'"

Alex Dennis, Senior Software Engineer at Amazon

"Finding the right abstraction for the problem you're trying to solve often comes down to choosing the right design pattern. But with so many patterns to choose from, and implementations that vary widely depending on the programming language, this is easier said than done. That's why I was so excited to learn that Addy Osmani's classic book, Learning JavaScript Design Patterns, was getting a second edition. The new edition has been updated to use the latest features of the language and includes some of the new patterns that have emerged over the past decade."
Maxi Ferreira, Frontend At Scale
Author Addy Osmani shows you how to apply modern design patterns to JavaScript and React—including modules, mixins, observers, and mediators. You'll learn about performance and rendering patterns such as server-side rendering and Islands architecture. You'll also learn how architectural patterns like MVC, MVP, and MVVM are useful from the perspective of a modern web application developer.
This book explores:
Additionally, you'll explore modern JavaScript syntax like JavaScript modules, React patterns like Hooks, higher-order components (HOCs), and more, to stay ahead in the ever-evolving world of web development.
"Learning JavaScript Design Patterns" provides a deep-dive into JavaScript design patterns through the lens of vanilla JS. It then ramps you up into how to think about design, rendering and performance patterns in React. It's a compliment to Patterns.dev (also from Addy and Lydia Hallie), which is a visual aid (animated videos, code snippets) to learn about this topic, which you can then go deeper into on the other site.
















The world of JavaScript has come a long way since I wrote the first edition of Learning JavaScript Design Patterns over 10 years ago. At that time, I was working on large-scale web applications and found that the lack of structure and organization in JavaScript code made it difficult to maintain and scale those applications.
Fast forward to today, and the web development landscape has changed dramatically. JavaScript has become one of the most popular programming languages in the world and is used for everything from simple scripts to complex web applications. The JavaScript language has evolved to include modules, promises, and async/await, which has heavily influenced how we architect applications. The way developers write components, such as with React, has also significantly impacted how they think about maintainability. This has resulted in the need for modern patterns that take these new changes into account.
With the rise of modern libraries and frameworks like React, Vue, and Angular, developers are now building applications that are more complex than ever before. I recognized the need for an updated version of Learning JavaScript Design Patterns to reflect the changes in JavaScript and web application development.
In this second edition of Learning JavaScript Design Patterns, I aim to help developers apply modern design patterns to their JavaScript code and React applications. The book covers more than 20 design patterns essential for building maintainable and scalable applications. The book is not just about design patterns but also about rendering and performance patterns, which are critical to the success of modern web applications.
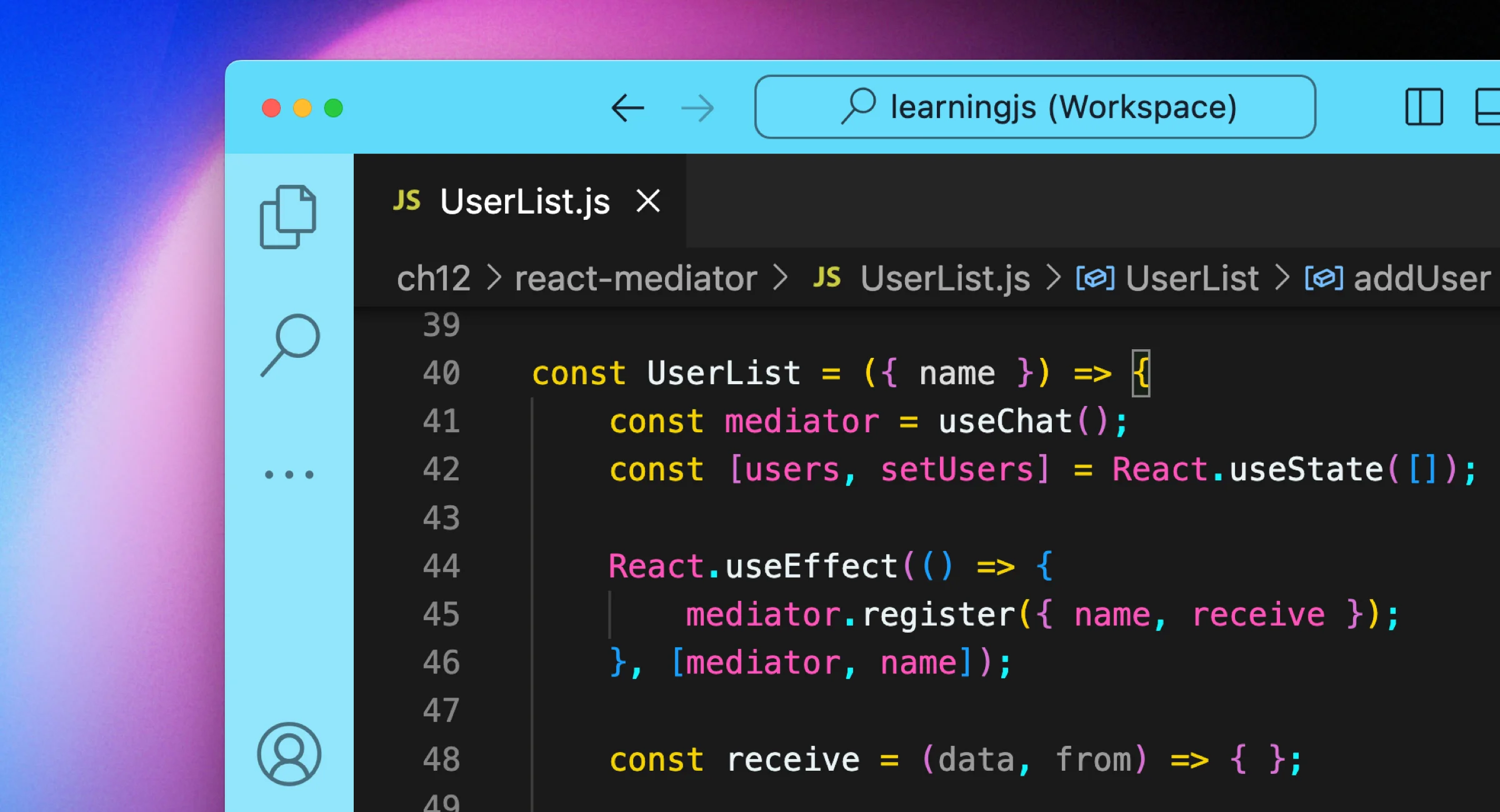
The first edition of this book focused on classical design patterns, such as the Module pattern, the Observer pattern, and the Mediator pattern. These patterns are still important and relevant today, but the web development world has evolved significantly in the past decade, and new patterns have emerged. This new edition covers these new patterns, such as promises, async/await, and the newer variations of the Module pattern. We also cover architectural patterns such as MVC, MVP, and MVVM and discuss where modern frameworks fit with these architectural patterns.
Today’s developers are exposed to many library-specific or framework-specific design patterns. React’s matured ecosystem and utilization of newer JS primitives provide an excellent launchpad to talk about best practices and patterns in the framework or library context. In addition to classic design patterns, this book covers modern React patterns, such as Hooks, Higher-Order Components, and Render Props. These patterns are specific to React and essential for building modern web applications using this popular framework.
This book is not just about patterns; it’s also about best practices. We cover topics such as code organization, performance, and rendering, which are crucial for building high-quality web applications. You will learn about dynamic imports, code-splitting, server-side rendering, hydration, and Islands architecture, all of which are essential for building fast and responsive web applications.
By the end of this book, you will have a deep understanding of design patterns and how to apply them to your JavaScript code and React applications. You will also know which patterns are relevant to the modern web and which are not. This book is not just a reference for patterns; it’s also a guide to building high-quality web applications. You will learn how to structure your code for maximum maintainability and scalability and how to optimize your code for performance.
"I have already looked through this book and it includes great content. Thank's, Amazon, for delivering it!"
- Nazar Kovtun
"I've read so many good things about the first edition by Addy Osmani so I know the second one can only be better."
- Andrea M
"Loved the first one and this one is just as great 💪🏾"
Jose
"Am I going to get my mind blown?"
"Addy to the rescue again!"
@impatienceisav1
"Great holiday read on JS and React fundamentals."
"Finally, I have the book Learning JavaScript Design Patterns, by Addy Osmani. I want to prepare a Rendering Patterns talk, and I love to see that there is a chapter talking about it."
Joan Leon
"Very glad to have in my hands the second edition of 'Learning JavaScript Design Patterns' by the great Addy"
Andrés Valle